三浦大知さんの紅白出場、楽しみですね~。(Folder時代を懐かしみながら)
楽しみと言えば、新作「スパロボX」の公式サイトが出来ていましたね。
こちらも第1弾PVに無かった戦闘画像も追加されて嬉しいです。(ページ切り替えるため度にロゴ表示はちょっと見づらい気もしますが(笑))サイバスターはポゼッションが見れることを期待しています。
発売は3月29日、まずはオリジナル機体のお披露目が楽しみですね。
ちなみに最近のスパロボは「通常版」と「BGM歌ありの限定版(プレミアムアニメソング&サウンドエディション)」の二種類発売されるのですが、BGM歌ありの方が面白さが2倍以上になるので断然限定版をおススメします。Amazonだとさらに限定アイテムもつくみたいですね。(どんなアイテムかは未定の様ですが)
さて、今日は漫画と関係ないブログ管理のお話です。自分用のWordPressメモなので、興味の無い方は読み飛ばしてしまってください。
ここ最近サイト管理をしっかりしよう(もっとユーザーフレンドリーなHPにしよう)と思って、
- キャッシュ設定
- モバイル用設定
- SEO対策の有効化
をやりました。対象は以下の三サイトです。
1.キャッシュ設定
そもそもキャッシュとは?と疑問に思う方もいらっしゃると思います。ざっくり言うとキャッシュとは「一時的な保存データ」のことです。
WordPressによるブログは、webページの表示に必要な処理が通常のHTMLサイトに比べて多いらしく、それによりwebページが重くなってしまうらしいです。しかしもしwebページのキャッシュ(一時データ)を一度生成して次からユーザーにこのキャッシュページを見てもらうようにすれば、同じページを開くのに必要な処理が減ります。こうやってキャッシュを利用することでサイトの負荷を減らしていこう、というのがこのキャッシュ設定の狙いです。
設定と言ってもWordPressのプラグインをインストールして有効化するだけなので特に難しいことをする必要は無いのですが、プラグイン選びは少し気を付ける必要があります。私はひと昔前まで「WP Super Cache」というプラグインを使っていたのですが、不具合があったのでずっと停止していました。しかし最近は「WP Fastest Cache」というプラグインがよくおススメされていたので、今回こちらを使用開始しました。虎のアイコンが可愛いです。
プラグイン導入は下記サイトが参考になると思います。
…もう少し細かい話をすると、WP Super Cacheを使用中に私が遭遇した不具合は下記のような事例です。
私の場合のトラブルは、WP Super Cacheを有効化した後に別のプラグイン(後述のWPtouch)を有効化したところ、WP Super CacheとコンフリクトしてWPtouchが上手く動作しなかったため一度WP Super Cacheを停止してみました。…するとHPの画面が真っ白でエラーのみ表示される、というトラブルが起こったのです。このエラー表示はphpファイルのパーミッションをFTPサーバ上でいじれば元に戻ったのですが、WP Super Cacheの停止・有効化の切り替えの度にいちいち設定するのはリスクがあって、またWPtouchとWP Super Cacheの併用にも設定が必要でそれが億劫だったので、今回WP Fastest Cacheに変更しようと思い立ったわけです。
他に参考させていただいたサイトのリンクはこちらです。
- WordPressキャッシュプラグインの最終兵器「 WP Fastest Cache」
- ほんとうは怖いWPSuperCacheの話
- WP Fastest Cacheの設定方法と使い方 – WordPress キャッシュプラグイン
2.モバイル設定
こちらはスマホ表示用の設定です。「WPtouch」というプラグインを有効化すると、スマホ端末でwebページを開いたときに、スマホ用に最適化された形式のwebページが表示されてくれます。
プラグイン導入は下記サイトが参考になると思います。
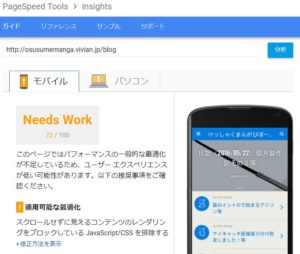
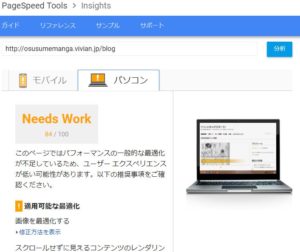
ちなみに動作確認にはこのようなGoogleのサイトを使用します。
これは自分のウェブページのURLを入力するだけで、各端末(モバイル/パソコン)に対するパフォーマンスの最適化具合を100点満点中の点数で表示してくれる優れものです。実は前項で行ったキャッシュ設定も、このパフォーマンス向上のための設定です。
WPtouchプラグインを有効化してから速度確認をしてみると、以下のような結果になりました。
このようにそれぞれの端末での実際の表示画像も出してくれる素晴らしいサイトです。WPtouchが有効化しているおかげで表示結果が違いますね。しかし採点結果を見るとまだ評価がNeeds Workになっています。つまりまだまだユーザーフレンドリーでないということです。対策は…おいおい考えます。
3.SEO設定
私自身この設定にどれだけ効果があるのかちょっと眉唾ものなのですが、一応トライしてみました。私は「All in One SEO Pack」を使用していますが、他のサイトを見ると「Yoast SEO」をおススメされている方も多かったです。使い方はほとんど変わらないので、好きな方を使えばいいと思います。
プラグイン導入は下記サイトが参考になると思います。
- WordPressのSEOを強化する!プロが教える7つの設定
- All in One SEO Pack の設定方法と使い方
- All in One SEO Packの使い方と設定方法
- WordPressのSEO設定19:初心者マニュアル
- nofollowとnoindexタグの解説【使い方・SEO効果・設定方法】
SEO対策というとちょっとカッコいいですが、結局やったこととしては、ウェブマスターツール(Google Search consoleやBing Webマスターツール)にサイトを登録したり、All in One SEO Packを有効化して各ページのタイトル設定(検索結果の表示に関する設定)や、no follow, no indexの設定をしたりしただけです。
細かい話を一点だけすると、タイトル設定(タイトルの置き換え)について必要なのか不要(Googleが勝手にやってくれるから不要)なのか、各サイトで記述がバラバラでどっちにするか迷いました(笑) 一応私はタイトル設定も有効にしています。
ちなみにno indexの設定で自分のHPのGoogle検索結果を確認する時には、
site:サイトURL
とアドレスバーに打ち込み検索するだけで確認可能です。
以上、備忘録でした。よいお年を。
↓クリックしてもらえるととても嬉しいです。
![]()
にほんブログ村